Get out from smog – part X
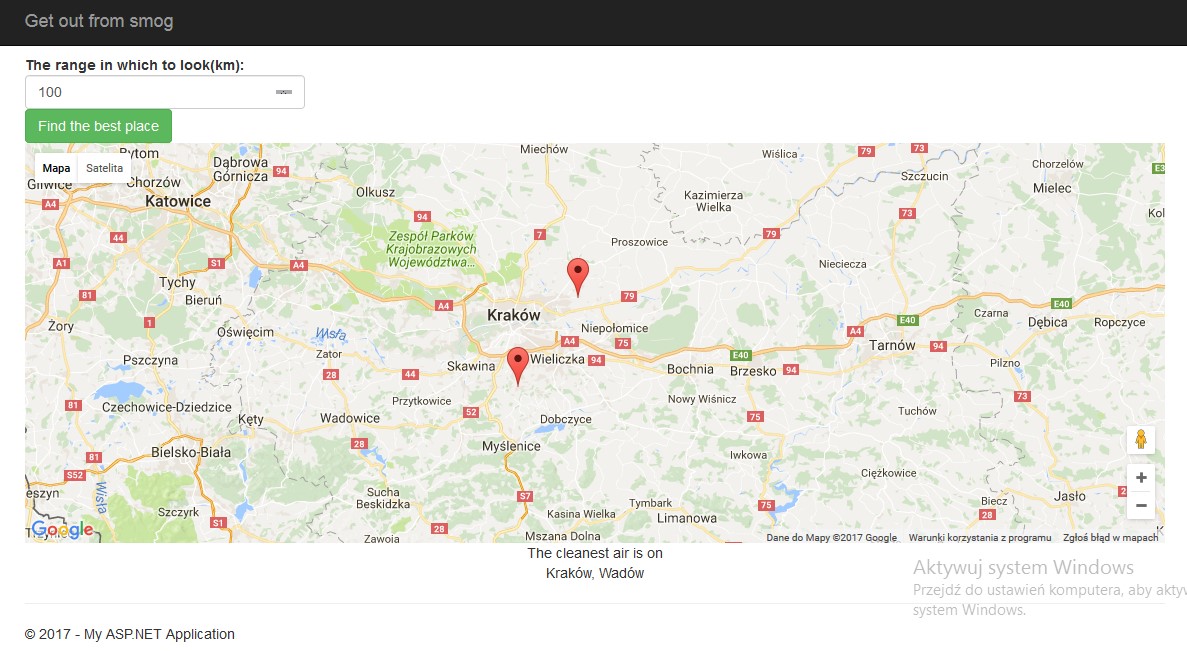
In this post I’ll discribe how to display your current location and location with the cleanset air on google map. To do this we’ll need to generate our api key from google map. We are preparing a place where we’ll display the map.
<style>
#map {
height: 400px;
width: 100%;
}
</style>
<div id="map"></div>
Now we need to include a script with google map with our api key.
<script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDv_kSlTEwyT-p9FurjHvmftzFd6JLw_yE&callback=initMap"> </script>
Then we need to write function initMap() that is included in the callback in the above script.
<script type="text/javascript">
function initMap() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function (position) {
var uluru = { lat: position.coords.latitude, lng: position.coords.longitude };
var map = new google.maps.Map(document.getElementById('map'), { zoom: 10, center: uluru });
var marker = new google.maps.Marker({ position: uluru, map: map })
}
)
}
};
</script>
We currently display google maps with our current locate. Now, we must expand the function resposible for finding the cleanest place.
The change is only in the method succes in our ajax function where we return data of cleansest place.
<script type="text/javascript">
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function (position) {
var _range = parseFloat($(".range").val());
$.ajax({
url: '@Url.Action("Coordinate", "Home")',
data: { 'lat': position.coords.latitude, 'lon': position.coords.longitude, 'range': _range },
type: "post",
cache: false,
success: function (response) {
var currentLocation = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var myLatlng = new google.maps.LatLng(response.lat, response.lon);
var mapOptions = {
zoom: 10,
center: myLatlng
}
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
title: "The cleanest air.",
map: map
});
var marker = new google.maps.Marker({
position: currentLocation,
title: "Current location.",
map: map
});
$("#position").text(response.station);
},
error: function (thrownError) {
alert('Something was wrong');
}
});
});
}
};
</script>
Using the marker we draw these places.

Summary
It’s my last post about my competition open source application Get Noticed 2017 (Daj się poznąć 2017).
This was my first participation in this contest and I KEEPING IT DOWN !!!
I’ll publish a technical post at the end of the week. And I’ll need a break with blogging(until the next month) because I have to rest and the examination seesion on study is comming
P.S
I hope my project will be useful for someone
Special thanks to my girlfriend :* for support and assistance and Maciej Aniserowicz for another time organizing this contest.
Link to project.


