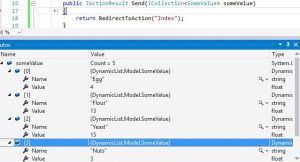
Send dynamic list to controller
Today I’ll show you how to add items to dynamic list and then send values to controller. In the first step, let’s create simple web page based on Bootstrap and JQuery. Assume that we make a recipe for the cake. From combobox we choose some piece and we put the amount into the textbox that is next to it, then add them to the recipe list . For the impatient it looks so.
My script to add elemenets look likes as below.
var j = 0;
$("#idOfSelectTag").prepend('<option selected="selected" Value="null"></option>');
function displayResult() {
var oldName;
var i = 0;
var valueCalcu = 0;
var flagaReplace = false;
var currentVal;
$('.cal').each(function () {
i++;
if (i === 1) {
if ($(this).siblings('.tx').val() !== "" && $(this).val() !== "") {
oldName = $(this).val();
}
$('.Name').each(function () {
if (oldName === $(this).val()) {
currentVal = $(this).siblings('.ValCal');
valueCalcu = $(this).siblings('.ValCal').val();
flagaReplace = true;
}
});
}
if (i === 2) {
if (flagaReplace === true && $(this).val()!=='') {
var addVal = parseFloat(valueCalcu) + parseFloat($(this).val());
flagaReplace = false;
currentVal.val(addVal);
}
else {
if (oldName != null && $(this).val().length !== 0) {
document.getElementById("myTable").insertRow(-1).innerHTML = '<span class="glyphicon glyphicon-remove-circle"'+
'style = "float:left" ></span > <input class="Name form-control" style="margin:5px;width:160px;float:left;"'+
'readonly type= "text" name= "[' + j + '].Name" value= "' + oldName + '" /> <input class="ValCal form-control"' +
' style = "margin:5px;width:110px;float:left" type= "text" name= "[' + j + '].Value" value= "' + $(this).val() + '" >'
j++;
}
}
}
if (i === 2) { i = 0; oldName = null };
});
$('.tx').each(function () {
$(this).val("");
});
}
That script add elements to the list depending on whether it is a value from a combo-box or a textbox.In addition if position already exist then we add values to the existing list.To not make a mess on the list. An importat element – if we want to send dynamic list to controller we need to set value name like name=”[0].Name”. This tell us that is zero(first) element on list.
This is important when we removing items from dynamically list.
$(document).on('click', '.glyphicon-remove-circle', function () {
$(this).parent().remove();
var j = 0;
var k = 0;
$('.Name').each(function () {
$(this).removeAttr('name');
$(this).attr('name', '[' + j + '].Name');
j++;
});
$('.ValCal').each(function () {
$(this).removeAttr('name');
$(this).attr('name', '[' + k + '].Value');
k++;
});
});
As you can see I remove element from list and then I rearrange the elements. Because when we let list with [0].Name and [2].Name and send this list to controller, it will send only first element from our list because he doesn’t see the next([1].Name).
<form method="post" action="/Home/Send"> OUR LIST <form>
HERE you can see effect without send values to controller.