Today’s post will be different because it will be in English language. I’ll write a simple application MVC with data import from excel and displey them on the page(View) with “Paged List MVC”.
OK, so let’s try it.
Loading data from excel
In a first step is to create model:
public class Example
{
public string Question { get; set; }
public string Answer { get; set; }
}
Our example will be a table with question and answer which are stored in excel.
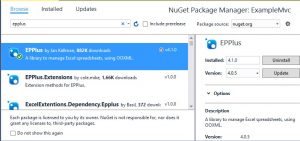
Next we will install EPPlus libery which can manage excel data.

Let’s create path file to our excel data. This is my example path so your could be different.
var path = new FileInfo(@"C:\Users\Filip555\Desktop\Zeszyt1.xlsx");
So I read the data from excel with the help of our EPPlus libery.
using (var package = new ExcelPackage(path))
{
var workbook = package.Workbook;
var current = workbook.Worksheets[1];
var rowCount = current.Dimension.End.Row;
var columnCount = current.Dimension.End.Column;
}
Variable woorkbook – mean our excel file, current – mean page worksheet which we want to load. Rest should be clear.
So let’s create list of our excel data to pass it to our table(View).
List<Example> list = new List<Example>();
using (var package = new ExcelPackage(path))
{
var workbook = package.Workbook;
var current = workbook.Worksheets[1];
var rowCount = current.Dimension.End.Row;
var columnCount = current.Dimension.End.Column;
for (int i = 1; i < rowCount+1; i++)
{
list.Add(new Example()
{
Question = current.Cells[i, 1].Value.ToString(),
Answer = current.Cells[i, 2].Value.ToString()
});
}
}
We are using simple loop to add our data to our list of “Example”. Now we can return our model.
return View(list);
View code:
@model List<ExampleMvc.Controllers.Example>
@{
ViewBag.Title = "Index";
}
<table class="table table-striped">
<tr>
<th>
Question
</th>
<th>
Answer
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Question)
</td>
<td>
@Html.DisplayFor(modelItem => item.Answer)
</td>
</tr>
}
</table>
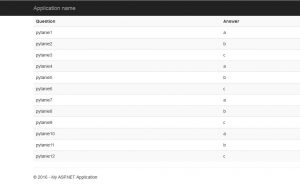
Result:

Yay. Awesome, we get it.
But what if our list will have a lot of records. It doesn’t look very nice. Maybe we should paged it.
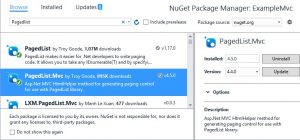
So let’s install PagedList library.

Implementation is so simple. Let’s add two parametrs to our Index
public ActionResult Index(int pageNumber=1, int pageSize=5)
PageNumber is number page to be displayed, pageSize is how many intems u want to show on one single page.
OK it’s clear, next transform our List<Example> to PagedList<Example>.
PagedList<Example> pagedList = new PagedList<Example>(list, pageNumber, pageSize); return View(pagedList);
And change code in View.
From
@model List<ExampleMvc.Controllers.Example>
To
@model PagedList<ExampleMvc.Controllers.Example> @using PagedList.Mvc; @using PagedList;
And add it at the end:
@Html.PagedListPager(Model, pageNumber => Url.Action("Index",
new { pageNumber, pageSize = Model.PageSize }))
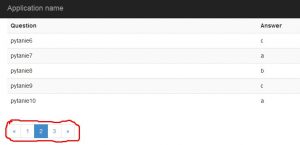
As a result, we will be able to switch pages.
It’s look like that:

Summary
This was my first post in english so don’t blame me so much. 🙂
After the implementation of pagedlist page looks more professional. Of course we can add Ajax to our application to switch between pages without reloading web page. But i think the post will be to long.
Link GitHub to current application.
Have a nice day 😉