ASP.NET MVC Core
Microsoft zrobił ogromny krok naprzód tworząc ASP.NET MVC Core. Aplikacje napisane w MVC można hostować i pisać nie tylko na systemie Windows ale i na Linuxie i OS X. Do postawienia aplikacji nie potrzebujemy już IIS ale o tym później. W paru punktach postaram się przedstawić ważniejsze zmiany w MVC Core.
Po instalacji update 3 dla Visual Studio 2015 i dodatkowych narzędzi pod MVC Core możemy przejść do załadowania projektu. Linki do pobrania w/w wymaganych dodatków TUTAJ.
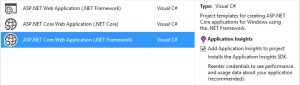
Przy uruchomieniu projektu mamy wybór: czy chcemy pisać pod .Net Core czyli dla Windows, Linux, OS X lub .Net Framework tylko dla Windows.


Wypiszę w paru punktach rzucające się w oczy zmiany w porównaniu do MVC 5.
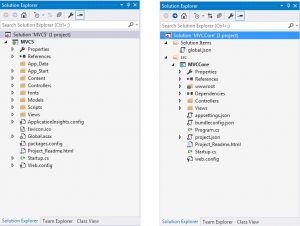
1.Solution Explorer
Możemy zauważyć zmianę kompozycji projektu – pojawił się folder wwwroot zawierający w sobie pliki (między innymi: css, images, biblioteki z javascriptem, jquery itp).
Dependencies zawiera w sobie paczki które działają po stronie klienta np. bootstrap czy jquery.

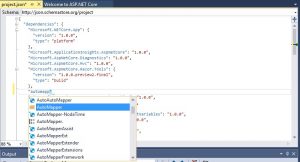
Project.json jest listą naszych NuGet packages i możemy dodawać je z poziomu kodu.

2.NET Core na Linux i OS X
Moim zdaniem jest to najważniejsza zmiana w ASP.NET MVC Core. Dzięki .NET Core możemy uruchomić i pisać aplikacje ASP.NET 5 na Linux-ie i OS X. Developerzy nie są już ograniczeni do Windowsa i Visual Studio. Duży plus dla ekipy z MS.
3.Nie wspierany Visual Basic
Dla jednych to dobra wiadomość a dla niektórych niekoniecznie ponieważ MS nie będzie wspierał Visual Basic od wersji ASP.NET 5.
4.Nie wymagany IIS do hostowania aplikacji
Do hostowania zamist IIS możemy użyć np. Kestrel Server i Microsoft.AspNet.Server.WebListener.
5.Nie dla WebForms
WebForms nie są już częścią ASP.NET 5. Chociaż nadal będzie można go używać wraz z .Net Framework 4.6+ to jednak nie będzie możliwe korzystanie z niektórych narzędzi pod ASP.NET 5.
Różnic jest na pewno więcej, lecz na chwilę obecną jeszcze nie zagłębiałem się w szczegóły.
Kod open source z ASP.NET MVC Core możemy pobrać z GitHub-a. Wystarczy użyć komendy:
git clone https://github.com/dotnet/corefx
lub użyć funkcji clone w oknie Team Explorer w Visual Studio – wpisujemy sam url : https://github.com/dotnet/corefx